After coming home from work this evening, I sat down and wrote a little browser extension. 4 hours later, it was done.[1] Behold: Linksplosion. Simply select some content, right-click, and click on “Open all links in selection.” Bam! You’ll be treated to a cornucopia of new tabs.

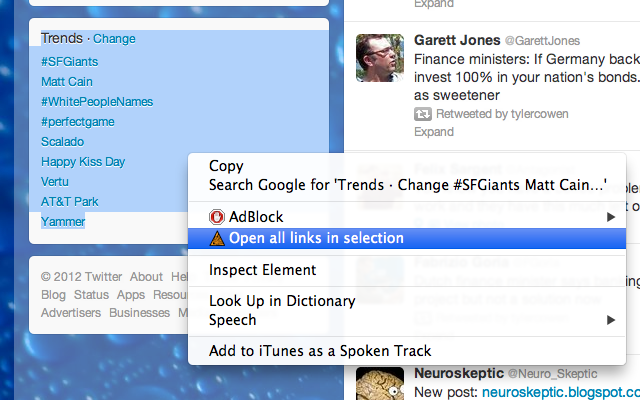
If you don’t want to install the extension from the Chrome store, you can grab the source on GitHub. Like pretty much everything else I write in my spare time, the license is Apache 2.0.
You might be asking, “Why make this thing?”
I knew this feature already existed in other extensions, but I wanted something less bloated. Also, I wanted to get more experience writing Chrome extensions. I succeeded on both fronts. I learned useful things such as Chrome’s context menu API and discovered the particularly handy Element.querySelectorAll.[2] Originally, I had a recursive function that walked the DOM looking for anchor tags. I knew it was bad, but couldn’t think of anything better.
I’ve been tinkering with Chrome extensions for a while now, and I think there’s a lot of low-hanging fruit for anyone who knows some JavaScript. Chrome’s extension APIs are pretty easy to pick up. Considering how much time developers spend using browsers, writing more custom extensions is probably worthwhile.
- A significant portion of the time wasn’t even coding. Finding an appropriate icon and submitting the extension to the Chrome Web Store took at least an hour.
- Thanks to Bjorn for telling me about querySelectorAll.